padding
paddingは、要素の内側の余白を指定するスタイルです。
解説
要素の内側の余白サイズを指定します。
指定方法には、数値・割合・autoの3パターンがあります。
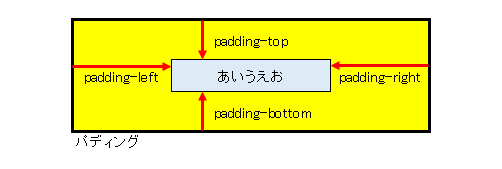
marginには下図のように要素の上下左右の4種類のサイズがあり、値の指定の仕方により4か所のサイズを指定する事ができます。

- 値を1つ指定した時:指定したパディングが上下左右に適用されます。
- 値を2つ指定した時:1つ目が上下、2つ目が左右に適用されます。
- 値を3つ指定した時:1つ目が上、2つ目が左右、3つ目が下に適用されます。
- 値を4つ指定した時:1つ目が上、2つ目が右、3つ目が下、4つ目が左に適用されます。
構文
構文は以下になります。
padding: 値1;
padding: 値1 値2;
padding: 値1 値2 値3;
padding: 値1 値2 値3 値4;
値
paddingには以下の値が指定できます。
| 値 | 説明 |
|---|---|
| 数値で指定 | パディングのサイズをpx単位で指定します。 (例)padding:10px; |
| 割合 | 親要素に対する割合で指定する。 (例)padding:50% |
| auto | パディングを自動的に設定する。 (例)padding:10px auto; |
paddingの初期値は0です。
サンプル
上下左右のパディングを10pxにする
.sample01 {
padding:10px;
}
<div class="sample01">上下左右10px</div>
上下左右10px
パディングを上下を10px、左右20pxにする
.sample02 {
padding:10px 20px;
}
<div class="sample02">上下10px左右20px</div>
上下10px左右20px
パディングを上を10px、左右20px、下を30pxにする
.sample03 {
padding:10px 20px 30px;
}
<div class="sample03">上10px左右20px下30px</div>
上10px左右20px下30px
パディングを上を10px、右20px、下を30px、左40pxにする
.sample04 {
padding:10px 20px 30px 40px;
}
<div class="sample04">上10px右20px下30px左40px</div>
上10px右20px下30px左40px
パディングをautoにする
.sample05 {
padding:auto;
}
<div class="sample05">上下左右auto</div>
上下左右auto
関連項目
- margin:要素の外側の余白を指定する
- padding:要素の内側の余白を指定する
- box-sizing:ボックスサイズの計算方法を指定する